Cómo hacer una web desde cero probablemente la primera pregunta que hace todo nuevo webmaster. Tener un sitio web mejora su presencia en Internet, ya sea un blog personal o un negocio como una tienda virtual, al conectarlo con una audiencia más amplia.
El sitio web también puede convertirse en una plataforma para compartir sus opiniones y habilidades, creando oportunidades para proyectos personales o laborales.
En este artículo, te ayudaremos a convertir tu idea en un sitio web completamente funcional:
elija la plataforma adecuada, obtenga un plan de alojamiento web y elija un nombre de dominio fácil de recordar utilizando una herramienta de verificación de dominio web. También te daremos consejos sobre cómo optimizarlo. Por ejemplo, te mostraremos cómo crear un sitio web con Hostinger y cómo hacerlo con el sistema de gestión de contenidos WordPress. Ambas plataformas son aptas para principiantes y no requieren conocimientos de programación.
También compartiremos qué hacer después de publicar un sitio web y responderemos algunas de las preguntas más frecuentes. Al final de este artículo, podrá crear su primer sitio web desde cero.
Tabla de Contenidos
Cómo hacer una web desde cero – Video tutorial
En este tutorial, aprenderás a diseñar tu página desde cero.
3 pasos antes de empezar
Antes de crear tu primer sitio web profesional, debes comprender estos tres elementos esenciales: qué es una plataforma de creación de sitios web, hosting web y nombre de dominio.
Elegir la plataforma adecuada: CMS vs constructor de sitios web
Las dos plataformas más populares son los sistemas de gestión de contenidos (CMS) y los creadores online.
Recuerde investigar un poco antes de tomar su decisión final, ya que utilizar la plataforma que mejor se adapte a sus necesidades facilitará mucho el proceso de creación del sitio web.
Un CMS es un programa informático que le permite diseñar, gestionar y publicar el contenido de su sitio web. En este artículo, nos centraremos en WordPress porque es la plataforma CMS más popular, con más del 42% de todos los sitios web en Internet.
Por otro lado, un creador de sitios web es una herramienta que simplifica el proceso de creación de un sitio web. Hostinger Builder funciona con inteligencia artificial y ofrece plantillas de sitios web de alta calidad y una interfaz de arrastrar y soltar fácil de usar.
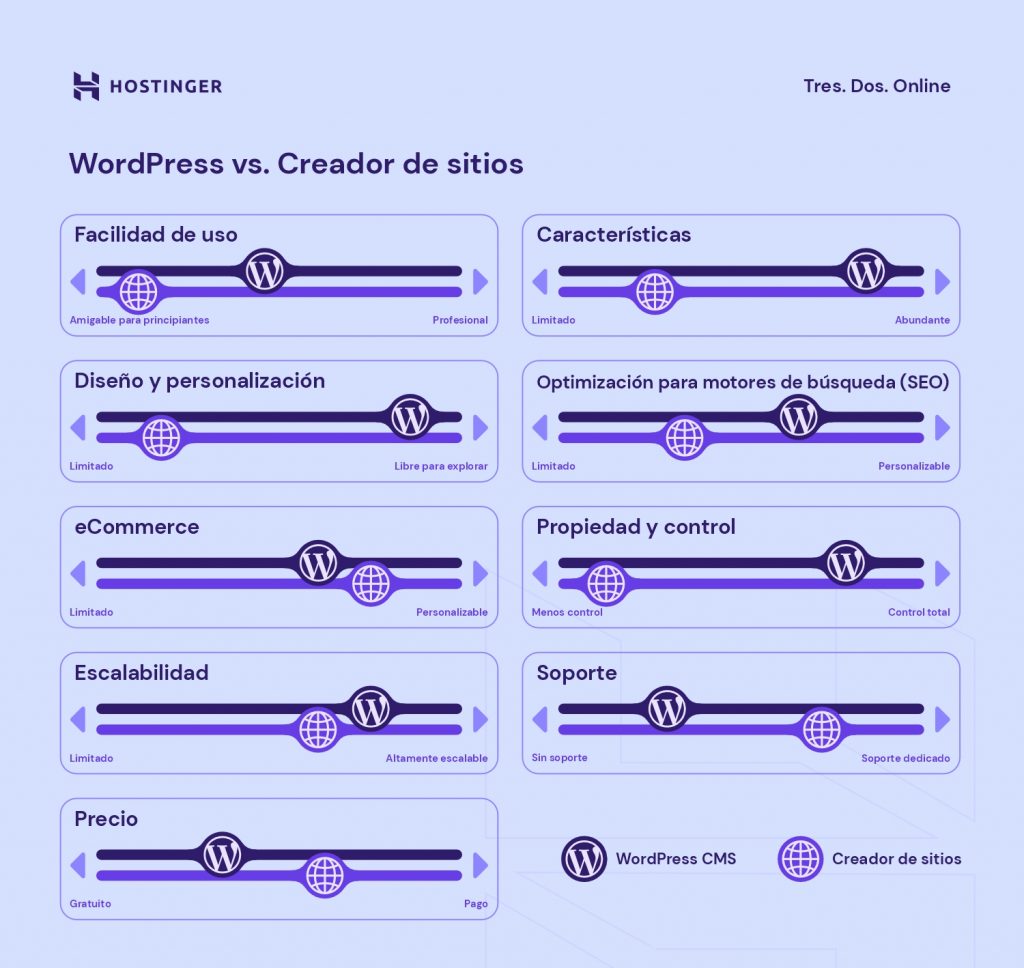
Aunque ambas plataformas permiten crear un sitio web desde cero sin tener que programar, en esto se diferencian:

Para elegir la plataforma de creación de sitios que mejor se adapte a tus necesidades, considera los siguientes factores:
- Conocimiento tecnológico: Algunas plataformas tienen curvas de aprendizaje más pronunciadas que otras. Considera tus conocimientos técnicos y de programación para hacer más ameno el proceso de desarrollo web.
- Valor: Encuentre una plataforma que se ajuste a su presupuesto. También verifique si puede actualizarlo cuando su sitio reciba más tráfico.
- Soporte: Dependiendo del tipo de sitio web, algunos necesitarán más ayuda que otros. Por ejemplo, un sitio web empresarial con mucho tráfico necesitará soporte inmediato en vivo cuando se produzca un error. Sin embargo, un pequeño blog personal sólo puede contar con el apoyo de la comunidad.

Obtener un plan de alojamiento web
El hosting web es un servicio que publica un sitio o aplicación web en Internet. Antes de elegir un plan de hosting, decide qué tipo de hosting web se adapta a tus necesidades.
Si utilizas una plataforma como WordPress, puedes considerar diferentes opciones de alojamiento web CMS, ya que estas ofrecen soluciones optimizadas y diseñadas específicamente para sitios CMS.
Para elegir un hosting adecuado, piensa en el tipo de sitio web que estás creando y ten en cuenta estos elementos:
- Costo: Los precios del hosting pueden variar según el proveedor. Asegúrese de comprobar cuánto cuesta el alojamiento y cómo encaja en su presupuesto general.
- Características: Considere el ancho de banda y la capacidad de almacenamiento para ver si el proveedor de alojamiento puede admitir los archivos de su sitio y la cantidad esperada de visitantes.
- Seguridad: Verifique las medidas de seguridad integradas, como copias de seguridad automáticas y certificados SSL.
- Soporte: Diferentes empresas de alojamiento web ofrecen sus propios servicios de soporte, mediante chat en vivo o correo electrónico. Asegúrese de elegir una empresa de alojamiento web que ofrezca soporte confiable las 24 horas, los 7 días de la semana.
Después de encontrar un alojamiento adecuado, echa un vistazo a los diferentes planes. En última instancia, la elección de un plan de alojamiento web depende del tipo de sitio web que desees construir. Por ejemplo, si quieres crear una tienda de comercio electrónico con WordPress, echa un vistazo a los planes WooCommerce de Hostinger.
Sin embargo, no olvides comprobar las siguientes características:
- Dominio gratis: empresas de alojamiento como Hostinger ofrecen planes que incluyen un dominio gratuito, al menos durante el primer año. Elegir un plan con esta ventaja reducirá los costes iniciales de crear una página web.
- Almacenamiento adecuado: ajusta la capacidad de almacenamiento para asegurarse de que será suficiente para todos tus archivos, imágenes y vídeos sin reducir la velocidad del sitio.
- Gran ancho de banda: opta por un ancho de banda ilimitado para que tu sitio web pueda soportar un gran volumen de tráfico en cualquier momento.
Si buscas un servicio de alojamiento fácil de utilizar para principiantes para crear un sitio pequeño o mediano, te recomendamos que utilices el alojamiento web compartido.
Hostinger ofrece planes de alojamiento web baratos y planes más premium. Dicho esto, nuestro plan de Hosting Compartido Premium tiene un precio de €2.49/mes con registro de un dominio gratis, junto con ancho de banda y bases de datos ilimitadas. Puedes disfrutar de descuentos adicionales que Hostinger ofrece regularmente para diferentes planes de hosting.
Por otro lado, alojar un sitio web en un VPS da acceso a un servidor más seguro y flexible, pero su uso requiere ciertos conocimientos técnicos. Sin embargo, puedes instalar un panel de control fácil de utilizar con tu servidor VPS como Cyberpanel, impulsado por LiteSpeed.
En Hostinger puedes comprar planes de alojamiento VPS desde €4.99/mes hasta €21.99/mes. Todos los planes vienen con una dirección IP dedicada y soporte 24/7 por chat en vivo.
Para sitios web grandes, como tiendas online, el alojamiento en la nube ofrece una fiabilidad excelente. Por ejemplo, el plan Cloud Startup de Hostinger cuesta €9.99/mes e incluye protección de datos estándar del sector (certificado SSL), una red de distribución de contenidos (CDN) gratuita y copias de seguridad diarias.
| # | Hosting | Capacidad | Transferencia | Velocidad de Carga | Ventajas | Plan | Precio |
| 1 | Hostinger | 100 GB | Ilimitada | 99 (ordenador) 94 (móvil) | Mejor rendimiento. Mejor precio. Dominio gratis. 100 Sitios Web. | Premium | 2.59 € |
| 2 | Ionos | 100 GB | Ilimitada | 99 (ordenador) 92 (móvil) | 6 GB RAM. Dominio gratis. | Standard | 4.24 € |
| 3 | Bluehost | 40 GB | Limitada | 98 (ordenador) 91 (móvil) | Sitios webs ilimitados, Dominio gratis. | Choice Plus | 8.25 € |
| 4 | Siteground | 20 GB | No medido | 99 (ordenador) 81 (móvil) | Sitios webs ilimitados. Dominio gratis. | GrowBig | 6.04 € |
| 5 | Hostgator | 40 GB | No medido | 99 (ordenador) 81 (móvil) | Dominio gratis. | Business Plan | 7.56 € |
| 9 | Webempresa | 11 GB | 50K visitas/mes | 97 (ordenador) 79 (móvil) | Cuentas de correo ilimitadas | Mini | 9.98 € |
Elegir un nombre de dominio memorable
Por último, elige un nombre de dominio para tu sitio web. Un nombre de dominio personalizado no sólo es esencial para ayudar a los visitantes a encontrar un sitio, sino que también forma parte de la imagen de marca. Un nombre de dominio memorable también puede generar mucho tráfico orgánico.
Para elegir el dominio adecuado para tu sitio web, ten en cuenta los siguientes elementos:
- Reconocimiento: elige un dominio que sea corto y claro para evitar que los visitantes lo escriban mal. El uso de palabras familiares ayudará a los visitantes a recordar más fácilmente tu nombre de dominio.
- Disponibilidad: utiliza un buscador de dominios web para comprobar si el nombre de dominio deseado está disponible. Si no lo está, prueba cambiando la extensión o busca un nombre de dominio alternativo.
- Coste: cuando elijas un dominio que se ajuste a tu presupuesto, no olvides que los distintos dominios de nivel superior (TLD) tienen precios diferentes. Un dominio puede costar entre €0.99/año y €12.99/año con Hostinger.
A continuación, registra tu dominio en un registrador de dominios de confianza. Afortunadamente, la mayoría de los creadores de sitios web y proveedores de alojamiento ofrecen el registro de nombres de dominio con sus planes. Sin embargo, para conseguir tu propio nombre de dominio tendrás que investigar más a fondo.
El primer paso para registrar un dominio por tu cuenta es buscar un registrador acreditado por la Corporación de Asignación de Nombres y Números de Internet (ICANN). Cada registrador ofrece sus propios servicios, precios y paquetes.
Es vital registrarse con un registrador de confianza, ya que almacenará toda tu información relacionada en la World Wide Web. Además, el registrador de dominios puede modificar tus datos en la base de datos de dominios.
Cómo hacer una web desde cero gratis con WordPress
Una vez que hayas configurado la plataforma, el alojamiento y comprado tu dominio, es hora de hacer tu propia web. Vamos a compartir una guía paso a paso sobre cómo crear una página web en WordPress.
WordPress es muy flexible y escalable. La plataforma es adecuada para cualquier tipo de sitio y su amplia galería de plugins facilita el crecimiento de tu sitio una vez que adquiere más protagonismo.
Sigue el siguiente tutorial de WordPress para crear un nuevo sitio web:
1. Instala WordPress
WordPress es un CMS gratuito y de código abierto. Hay tres formas principales de instalar WordPress:
- Autoinstalador: algunos servicios de alojamiento web, como nuestros planes de hosting para WordPress, disponen de una función de autoinstalación del software en tu panel de control. Esta instalación de WordPress es la opción más sencilla para los principiantes.
- Manualmente: crea tu propia base de datos para una instalación manual. El proceso llevará más tiempo, pero sigue siendo sencillo.
- Localmente: instala WordPress en tu ordenador para probar los cambios antes de conectarte. Descarga la última versión de WordPress e instalala localmente con MAMP para macOS o WampServer para Windows.
2. Elige un tema de WordPress
El diseño de un sitio web es esencial para atraer visitantes. Tener un diseño visualmente atractivo también puede mejorar la experiencia del usuario en un sitio.
Contratar a un diseñador web es una opción, pero puede resultar costoso. Por suerte, la plataforma WordPress ofrece una interfaz sencilla para ayudar a cualquier usuario con el diseño web.
En el repositorio oficial de temas de WordPress hay más de 8.800 temas gratuitos y premium. Algunos diseños son adecuados para todo tipo de sitios web, mientras que otros se centran en un propósito específico:
- Comercio electrónico: para los diseños de tiendas en línea, la mayoría de los temas priorizan la experiencia del usuario, las páginas de productos y las pasarelas de pago. Algunos ejemplos de temas de comercio electrónico populares son Divi y GeneratePress.
- Blogs: prioriza los diseños SEO-friendly con una navegación excelente. Temas de blog como Astra y OceanWP son ideales para mejorar el diseño web de tu sitio.
- Portfolio: para mostrar proyectos anteriores, elige un tema de portafolio que no distraiga y pueda resaltar tu trabajo. Por ejemplo, utiliza temas de WordPress sencillos como Clean Portfolio o Air.
El precio medio de un tema premium es de €50/compra única. Es posible empezar con un tema de WordPress gratuito y adquirir un tema premium una vez que el sitio adquiera más relevancia. Algunos temas premium ofrecen herramientas y funciones adicionales para optimizar los sitios de WordPress.
Para instalar un tema, dirígete al panel de administración de WordPress y sigue estos pasos:
- Ve a Panel -> Apariencia -> Temas y selecciona un tema para tu sitio. Para ver la galería de temas completa, haz clic en el botón Añadir nuevo tema.

- Navega por la galería de temas y haz clic en Detalles y vista previa o en el botón Vista previa para ver cómo queda en un sitio web.

- Para utilizar el tema seleccionado, pulsa Instalar -> Activar. Sin embargo, para volver a la galería, pulsa el icono X en la esquina superior izquierda.
- Haz clic en el botón Personalizar para editar el diseño web.

- Personaliza el tema cambiando el diseño, los colores y las fuentes.

- Haz clic en los iconos de tableta o móvil de la esquina inferior izquierda para ver el tema en una pantalla más pequeña.
Con un tema premium, tendrás que subir tus archivos manualmente después de realizar la compra. Vuelve al Panel -> Apariencia -> Tema -> Añadir nuevo tema y haz clic en el botón Subir tema. Selecciona el archivo .zip del tema y actívalo una vez finalizado el proceso de carga.

3. Instala plugins de WordPress
Una de las ventajas de crear sitios web con la plataforma WordPress es su amplia galería de plugins. Un plugin de WordPress es una pieza de software que amplía la funcionalidad de un sitio de WordPress. Con los plugins, los usuarios pueden crear cualquier tipo de sitio web sin tener que aprender a programar.
WordPress cuenta con más de 60.000 plugins gratuitos y de pago para diversos fines, desde añadir seguridad hasta compartir contenidos del sitio web. Entre las pros de usar plugins de WordPress se incluyen:
- Usabilidad: ayuda a los usuarios a navegar mejor entre las páginas web optimizando los menús del sitio web.
- Herramientas adicionales: amplía las funcionalidades, añadiendo herramientas como botones de redes sociales o mejorando el SEO de un sitio.
- Rendimiento: refuerza la velocidad, la seguridad y la gestión de usuarios del sitio web.
Para instalar un plugin de WordPress, dirígete a Panel -> Plugins -> Añadir nuevo. Navega por la galería de plugins o escribe el nombre del plugin en el cuadro Buscar plugins para encontrar uno específico. Después de encontrar el plugin, haz clic en el botón Instalar ahora y Activar.
Para los plugins premium, cargalos manualmente después de realizar la compra. Dirígete a WordPress Panel -> Plugins -> Añadir nuevo y haz clic en Subir plugin para instalar y activar tus plugins premium.

Estos son algunos plugins de alta calidad para optimizar tu sitio web de WordPress:
- Contact Form 7: crea formularios de contacto personalizables para tus páginas web.
- WooCommerce: ayuda a añadir páginas de productos y pasarelas de pago fácilmente. Adecuado para cualquier tipo de sitio para añadir una tienda en línea.
- Akismet: comprueba los comentarios y los envíos de formularios de contacto para evitar contenido malicioso.
4. Crea tu primera página de WordPress
Cuando se crea un sitio, existe la opción de tener una sola página o varias. Si optas por esta última, considera la posibilidad de añadir las siguientes páginas:
- Página de inicio: es lo primero que ven los visitantes de un sitio web. Una página de inicio necesita una velocidad, un contenido y un diseño excelentes para captar enseguida la atención del público.
- Página “Acerca de”: es una sección con información sobre un sitio, que especifica si se trata de un sitio web empresarial o personal.
- Página de contacto: es una forma de que los visitantes se pongan en contacto con los propietarios del sitio para realizar consultas.
- Página de blog: añade nuevos contenidos a un sitio con regularidad, lo que lo mantiene actualizado.
- Página de productos o servicios: vende productos y servicios en una página separada, principalmente para una tienda de comercio electrónico.
Para crear tu primera página en un sitio web nuevo, dirígete a Panel -> Páginas -> Añadir nueva.

Cuando creas una página web, da prioridad a un contenido informativo y preciso, junto con una navegación sencilla. WordPress tiene bloques incorporados para ayudar con el contenido y el diseño web. Pulsa el icono + en la esquina superior izquierda y navega por todos los bloques para optimizar una página.

Con una página de blog, no es necesario incluir nada en la página.
Simplemente dirígete a Ajustes -> Lectura y selecciona Una página estática, junto a la sección Tu portada muestra. Selecciona la página de blog vacía en la sección Página de entradas y haz clic en Guardar cambios. Cada vez que añadas entradas al blog, WordPress las mostrará automáticamente en la página del blog.

Además, WordPress también dispone de plugins de constructores de páginas para personalizar las páginas web con mayor libertad. Algunos de los constructores de páginas de WordPress más populares son Elementor, Beaver Builder y WPBakery Page Builder. La mayoría de ellos ofrecen una interfaz de arrastrar y soltar, diseños preconstruidos y redimensionamiento del contenido.
Entre las ventajas de utilizar creadores de páginas se incluyen:
- Fácil de usar para principiantes: crea páginas web interactivas y de alta calidad sin necesidad de saber programar.
- Más rápido: utiliza secciones y plantillas prediseñadas para crear diferentes tipos de páginas en lugar de construir cada una desde cero.
- Funciones adicionales: mejora la funcionalidad y el diseño añadiendo más funciones a las páginas web.
Ten en cuenta que algunos plugins son más adecuados para un tipo específico de sitio web.
¡Advertencia! Utiliza sólo un constructor de páginas a la vez. El uso simultáneo de diferentes creadores de páginas puede provocar errores y ralentizar un sitio web.
5. Crea un menú de navegación y widgets
Cuando construyas un sitio web, ten en cuenta la experiencia del usuario al acceder a las páginas. Para mejorar la navegación en tu sitio web de WordPress, optimiza sus menús y widgets.
Empieza por crear un menú que ayude a los visitantes a navegar entre las páginas. Independientemente de la página que abran, el sitio web debería mostrar el mismo menú. Otra opción es crear menús independientes para las distintas ubicaciones.
Siga los siguientes pasos para crear un menú:
- Ve a Panel -> Apariencia -> Menús y escribe un Nombre de Menú. En Configuración del menú, decide si deseas añadir nuevas páginas al menú automáticamente. A continuación, elige la ubicación de visualización en el sitio web. Haz clic en Crear menú para finalizar el proceso.

- Elige qué Páginas, Entradas o Categorías añadir al Menú. A continuación, haz clic en Guardar menú para crear los cambios.
Además, considera la posibilidad de instalar los siguientes plugins de menú de WordPress para optimizar el diseño y la navegación:
- Max Mega Menu: proporciona un menú rápido y responsivo para ayudar a los usuarios a navegar entre las páginas más fácil.
- Responsive Menu: ofrece más de 150 opciones de personalización con una interfaz ligera y sencilla para principiantes.
- WP Mobile Menu: optimiza el menú del sitio web en dispositivos móviles con un menú rápido, sencillo y responsivo.
Adicionalmente de la creación de menús fáciles de navegar, la personalización de los widgets de WordPress también puede mejorar la experiencia de los visitantes. Los widgets añaden contenido adicional y estructura a la cabecera, pie de página y barras laterales de un sitio web. Algunos de los widgets más populares son las entradas recientes, los calendarios y la barra de búsqueda.
Algunos temas muestran determinados widgets de forma inmediata. Sin embargo, también es posible crear un widget personalizado. Para ello, dirígete a Apariencia -> Widget. Pulsa sobre el icono + para añadir más contenido mediante bloques.

Sigue estos pasos para personalizar los widgets directamente en el diseño de la web:
- Ve a Panel -> Apariencia -> Personalizar.
- Selecciona Widgets en el menú Personalizar para mostrar las diferentes áreas para añadirlos, como en Barra lateral derecha, Pie de página, Encabezado y Sección lateral.

- Mueve los bloques para reorganizar los widgets o haz clic en el icono + para añadir más bloques. Los cambios se mostrarán de inmediato.

- Pulsa Publicar para guardar tu personalización. También es posible pulsar el icono de engranaje situado junto a ella para Guardar borrador en su lugar.
6. Optimiza tu sitio web para SEO y conversiones
La optimización para motores de búsqueda (SEO) mejora el posicionamiento de una página web en las páginas de resultados de los motores de búsqueda (SERP). Dar prioridad al SEO ayudará a generar mayor tráfico y a posicionar un sitio web como una fuente de confianza.
Una de las mejores maneras de mejorar el SEO en WordPress es mediante el uso de plugins:
- Yoast SEO: ayuda a optimizar tu sitio proporcionando mejoras técnicas automatizadas y mapas de sitio XML avanzados. Consulta nuestra guía sobre cómo utilizar Yoast SEO en tu sitio de WordPress.
- XML Sitemaps: genera automáticamente un mapa del sitio XML completo para tu sitio web de WordPress, facilitando a los motores de búsqueda el rastreo de tus páginas web.
- Broken Link Checker: evita que los motores de búsqueda detecten enlaces rotos en tu sitio para mantener su rendimiento SEO consistente y mejorar la experiencia de usuario.
- W3 Total Cache: minimiza el tiempo de descarga aumentando la velocidad del sitio hasta 10 veces.
Además, el SEO puede aumentar el reconocimiento de la marca. Algunos sitios web de negocios, como las empresas de tecnología, generan el doble de ingresos a partir de las búsquedas orgánicas. El SEO puede ayudar a aumentar la tasa de conversión al mejorar:
La velocidad del sitio: el tiempo de carga ideal de un sitio web es de menos de dos segundos. La velocidad del sitio anima a los visitantes a mirar más páginas.
Las imágenes: haz que el sitio sea más atractivo visualmente para los visitantes optimizando las imágenes y los gráficos.
Capacidad de respuesta móvil: mejora el rendimiento del sitio web en pantallas móviles y táctiles para que los visitantes puedan abrir tu sitio web en más dispositivos.
7. Escala tu sitio web
WordPress ofrece muchas posibilidades para escalar tu sitio web. Por ejemplo, los sitios web de pequeñas empresas pueden convertirse en grandes tiendas de comercio electrónico.
Estas son algunas características que ayudan a escalar tu sitio web de WordPress:
- Comercio electrónico: crea una tienda online con una pasarela de pago segura y páginas de productos fáciles de navegar. Uno de los mejores plugins de comercio electrónico de WordPress es WooCommerce, que puede ayudar a crear un sitio web de comercio electrónico más rápido y fácil.
- Reservas: para un sitio web de negocios que requiere reservas, como un hotel o un restaurante, los plugins de reservas ayudan a los clientes a comprobar la disponibilidad, reservar plazas y realizar pagos online.
- Formulario de contacto: para mantenerte en contacto con los visitantes del sitio, ofrece una forma sencilla de que se pongan en contacto contigo para realizar más consultas. Los formularios de contacto también reducen el spam al evitar que se publique tu dirección de correo electrónico.
- Adaptación a dispositivos móviles: optimiza la capacidad de respuesta de tu sitio web en móviles, los cuales generan el 54,8% del tráfico mundial en los sitios web. Al hacerlo, tu web puede llegar a más público y superar a la competencia.
Además de añadir más funciones, asegúrate de que tu servidor se adapta al tipo de sitio web que estás haciendo. A la hora de convertir tu sitio en un tipo diferente de sitio de WordPress, ten en cuenta:
- Almacenamiento: asegúrate de aumentar la capacidad de almacenamiento cuando añadas más archivos, páginas y herramientas. Esto ayudará a evitar que el tiempo de carga sea más lento, ya que la velocidad sigue siendo uno de los aspectos esenciales de un sitio web.
- Calidad: al añadir más información, revisa las páginas y los archivos antiguos para garantizar una calidad constante.
- Seguridad: la ampliación de un sitio web suele implicar una mayor interacción con los visitantes. Para mantener la seguridad de tu sitio y de los datos de los usuarios, comprueba que las características de seguridad de WordPress sean sólidas.
8. Lanza tu sitio web
Antes de lanzar el sitio, verifica que no haya problemas que puedan afectar a la experiencia de visualización y a la usabilidad. Hay diferentes maneras de probar un sitio web antes de ponerlo en marcha:
- Familia y amigos: pide a algún conocido que vea el sitio web desde la perspectiva de los visitantes. Obtén opiniones sobre el diseño, la navegación, las funciones y la capacidad de respuesta móvil.
- Pruebas A/B: usa herramientas como Google Optimize o Nelio AB testing para comparar dos versiones de un sitio web. Esta técnica proporciona información basada en datos sobre qué versión funciona mejor.
- Prueba de velocidad: tener un sitio web rápido atrae a más personas a quedarse y navegar por tus páginas web. Existen herramientas que ayudan a comprobar el tiempo de carga de tu sitio.
Cómo diseñar tu web con el creador de Hostinger
Crear tu página web con un constructor es aún más sencillo. El creador de sitios de Hostinger ofrece una interfaz fácil de utilizar para crear tu propio contenido y diseño.
Estos son algunos pros del creador:
- Cloud hosting: rendimiento más fiable y menos propenso a tiempos de inactividad.
- Seguridad: cumple con las normas PCI para la información privada de los visitantes.
- Herramientas de Inteligencia Artificial (IA): ayuda con la marca, el marketing y la optimización de un sitio web.
- Configuración rápida: interfaz intuitiva para editar y crear tu propio contenido.
Este constructor tiene alto contenido visual y es ideal para portafolios online, blogs de fotografía y sitios web de medios de comunicación. Estos son los pasos para utilizar este constructor de sitios web:
1. Elige una plantilla
Elegir una plantilla es el primer paso esencial, ya que afecta a la forma en que tu sitio web muestra el contenido. Comienza seleccionando Hostinger como la plataforma web de tu elección en tu panel de alojamiento.

Una vez que elijas el creador y especifiques qué dominio debe estar vinculado a tu sitio web, serás redirigido a la biblioteca de plantillas.

Elige tu favorita entre las plantillas de diseño. Están divididas en categorías, como Comercio Electrónico, Servicios, Fotografía, Restaurantes, Portafolio, Curriculum Vitae, Eventos y Páginas de Aterrizaje. También puedes elegir una plantilla en blanco si lo prefieres.
Para ayudarte a decidir qué plantilla utilizar, pasa el ratón por encima de la plantilla deseada y haz clic en Vista previa para ver la plantilla en acción.

Una vez que hayas elegido utilizar la plantilla, haz clic en el botón Continuar. Para volver a la biblioteca de plantillas, haz clic en Cambiar plantilla para volver atrás.

Selecciona el icono Estilos de sitio web () en el lado izquierdo para personalizar los Colores, el Texto y los Botones.


Utiliza la herramienta de arrastrar y soltar para cambiar el diseño haciendo clic en un elemento y moviéndolo a otra zona.

Para probar el diseño y la navegación, haz clic en Vista previa. A continuación, optimiza su capacidad de respuesta para móviles haciendo clic en el icono de móvil de la barra de menú superior. Personaliza directamente en la página web para cambiar el diseño móvil.
¡Importante! Si decides cambiar el tema, tendrás que rehacer la personalización.
2. Crea la página de inicio
La primera página que ven los visitantes cuando acceden a un sitio web es la de inicio, así que haz que esta página principal sea informativa y visualmente atractiva. De este modo, permanecerán más tiempo en tu sitio.
Una página principal eficaz puede llevar a los visitantes a realizar la acción deseada, como hacer una compra o reservar un turno. Para lograr este objetivo, ten en cuenta estos elementos al crear la página de inicio:
- SEO: incluye metatítulos y descripciones para que se posicione mejor en las SERP y atraiga más tráfico.
- Medios: añade una imagen o un vídeo de alta calidad para hacerla más atractiva.
- Menú: muestra las diferentes páginas web que tienes, como la página acerca de y la de contacto, para invitar a los visitantes a obtener más información.
- Diseño: piensa dónde incluir la información importante para que los visitantes la vean en primer lugar, como la ubicación de una llamada a la acción.
Con nuestro constructor de páginas, cada tema viene con una página principal. Puedes personalizar la página de inicio del tema o hacer que otra página sea la principal. Para ello, haz clic en el icono de Menú del sitio web en la esquina superior izquierda.
Selecciona la página que quieres como principal, pulsa el icono del engranaje y haz clic en Establecer como página de inicio.

3. Añade más páginas y secciones
Aunque los temas vienen con páginas y secciones predeterminadas, deberías personalizar tu sitio creando tus propias páginas para que sea más auténtico. Si estás construyendo un sitio web de una sola página, añade nuevas secciones o utiliza las prediseñadas.
Por su parte, los sitios web de varias páginas suelen tener las páginas » Sobre nosotros», «Blog» y «Contacto» para dar más información. Cuando añadas más páginas, presta atención a:
- Páginas destacadas: considera qué páginas incluir en el menú.
- La jerarquía de las páginas: separa las páginas principales de las subpáginas y establece una jerarquía de páginas clara para ayudar a los motores de búsqueda a rastrear mejor tu sitio web.
- Tendencias: echa un vistazo a otros sitios web para ver qué páginas atraen a los visitantes.
Para eliminar o reordenar las diferentes páginas, dirígete a Menú del sitio web. Para añadir una nueva página, sigue esta guía:
- En Páginas y navegación, haz clic en el botón Añadir página.
- Elige un diseño del tema o añade una página en blanco. Alternativamente, haz clic en la casilla Añadir página en blanco para crear tu propio diseño.
- Si has seleccionado Añadir página en blanco, elige los elementos que deseas añadir a tu página. Los elementos disponibles son texto, botón, imagen, vídeo, feed de Instagram y formulario de contacto.

- Además de los elementos, también hay secciones para dividir mejor la página. Al hacer clic en Añadir sección, el creador te dará la opción de añadir una sección en blanco o seleccionar una ya creada. Hay diferentes categorías para las secciones, incluyendo Acerca de y Titulares.

- Después de terminar la página, dirígete a Páginas y navegación para optimizar la página. Haz clic en el icono de engranaje junto a tu Nueva página y selecciona Configuración de página.
- En la configuración General, cambia el Nombre en la navegación y la URL de la página para describir la página. A continuación, en la configuración SEO, añade un Título de la página y una Descripción de la página para invitar a los visitantes a hacer clic en tu sitio desde las SERPs. Pulsa el botón Guardar para finalizar el proceso.
4. Optimiza la estructura de navegación de tu sitio web
Cuando diseñes tu propio sitio web, ten en cuenta la experiencia del usuario. Los visitantes deben poder navegar y encontrar toda la información fácilmente.
Para lograr esto, organiza tu menú para ayudar a los visitantes a navegar a través de las páginas. Además, elige las páginas más importantes para incluirlas en el menú. Ten en cuenta que la navegación del sitio web también afecta a las conversiones.
A continuación, te presentamos formas de mejorar la navegación de tu sitio web:
- Limita los elementos del menú: incluye sólo un máximo de siete páginas en tu menú principal para evitar la confusión y la saturación de tu página.
- Analiza las reacciones: si ves que una página no recibe suficientes visitas, traslada la información a otra página y quita la página del menú principal.
- Adaptación a dispositivos móviles: los menús suelen tener un aspecto diferente en los dispositivos móviles, así que asegúrate de que siguen siendo fáciles de navegar.
Además del orden del menú principal, su ubicación en una página web es esencial para la navegación del usuario. Para ayudar a los visitantes a navegar por tus páginas web de forma eficiente, personaliza tu encabezado y tu pie de página.
Encabezado
En la parte superior de una página web, el encabezado suele consistir en un logotipo, el nombre del sitio web y una barra de menús. Al tener un encabezado fácil de navegar, invitas a los visitantes a explorar más.
En el constructor de Hostinger, personaliza el encabezado haciendo clic en él y luego en el icono del engranaje.

En la configuración del encabezado, haz cambios en las siguientes características:
- Diseño: hay una opción para anclar el encabezado y que se mantenga en la parte superior de la página web, incluso cuando los visitantes se desplazan hacia abajo. Aparte de eso, cambia la posición del menú, el espaciado de los elementos y el relleno según tus preferencias.
- Logo: elige si quieres incluir un logo, luego ajusta el ancho y la posición del logo y el espaciado de los elementos del menú.
- Carrito de compra: sólo tienes este icono si tienes una tienda online.
- Estilo: cambia el fondo del encabezado, ya sea usando un color sólido o añadiendo una imagen. Además, selecciona los colores del sitio web, del texto del encabezado y del hover.

Pie de página
Del mismo modo, un pie de página bien hecho invita a los visitantes a permanecer en tu sitio web y explorar más páginas. Para lograr este objetivo, añade enlaces de navegación e información esencial en la parte inferior del sitio web.
La mayoría de los pies de página incluyen información de contacto, iconos de redes sociales, derechos de autor y enlaces a otras páginas.
Un pie de página supone que el usuario ha llegado al final de la página. Los enlaces que se incluyen suelen ser hacia páginas con más texto. Por ejemplo, la mayoría de las tiendas online incluyen términos y condiciones y políticas de reembolso.
Para personalizar el pie de página, haz clic en la sección y selecciona el icono del engranaje.
Se mostrará un diseño de cuadrícula que ayudará a moverse por los elementos. Mientras que la configuración de la sección ayuda a realizar cambios en:
- Diseño: personaliza el Relleno para las partes superior e inferior del pie de página.
- Fondo: utiliza una imagen o un color sólido como fondo del pie de página.
- Ancla: crea una URL exclusiva y completa específicamente para el pie de página.

5. Enriquece tu sitio web con elementos visuales
Los elementos visuales, como las imágenes, los videos, el logotipo y el favicon, atraen a los visitantes a conocer mejor tu sitio. Los visitantes pasan un 88% más de tiempo en las páginas con videos.
Estos elementos ayudan a transmitir de qué trata su sitio web y a retener la atención de los visitantes.
Ten en cuenta que los elementos visuales tienen que ser relevantes para el sitio web. De lo contrario, sólo distraerán y confundirán a los usuarios. El editor de arrastrar y soltar del constructor de sitios web facilita la personalización de los diseños de los elementos visuales.
Para añadir cualquier elemento visual, haz clic en el icono Agregar elemento en la esquina izquierda del editor.
Imágenes
En Agregar elementos, haz clic en Imagen y arrástrala a tu página. Coloca el elemento en el área deseada de la página web.

Verás una imagen por defecto. Haz clic en ella y selecciona Editar imagen para acceder a Configuraciones de imagen.
Luego, haz clic en el botón Reemplazar imagen para subir tu foto o seleccionar una de la biblioteca de imágenes de stock, que es gratuita y cuenta con más de un millón de fotos. En Configuraciones de imagen, recuerda incluir el texto alternativo que describa la imagen.

En Acción, elige lo que sucederá cuando un visitante haga clic en la imagen:
- Nada: no ocurrirá ninguna acción después de que los visitantes hagan clic en una imagen.
- Abrir vista previa en pantalla completa: la imagen se mostrará en tamaño completo.
- Abrir enlace: al hacer clic en la imagen, los visitantes se dirigirán a un enlace añadido previamente. También hay una opción para abrirlo en una nueva pestaña y marcar el enlace como nofollow.

Selecciona el elemento Galería y arrástralo a la página para incluir varias imágenes a la vez.
De nuevo, se añadirán imágenes por defecto al principio. Para cambiarlas, haz clic en el elemento y selecciona Administrar galería.
Haz clic en Agregar imágenes para incluir las tuyas. A continuación, selecciona las imágenes por defecto y haz clic en el icono de la papelera para eliminarlas.

Una vez que hayas añadido tus imágenes, haz clic de nuevo en el elemento y selecciona el icono del engranaje. En Configuración de la galería, cambia la Capa, los Elementos por fila, el Espacio entre fotos y la acción Al hacer clic.

Video
Añadir videos es diferente a las imágenes. Primero tienes que subir el video a YouTube o Vimeo.
Después de arrastrar el elemento Video a la página web, haz clic en él y selecciona Editar video.
En Ajustes de video, cambia el Enlace de video por la URL del que quieres subir. Luego, decide si quieres que el video se reproduzca inmediatamente cuando los visitantes accedan a la página. Eso sí, ten en cuenta que la función de Autorreproducción no funciona en los dispositivos móviles.

Además, existe la opción de repetir el video en bucle por defecto. En cuanto al diseño, controla el relleno entre el video y otros elementos. Para no distraer a tus visitantes, desactiva la opción Mostrar controles de video, que ocultará los botones de reproducción, pausa y volumen.
Logo y favicon
Si tienes un negocio online, deberías utilizar un logo en tu sitio web. Pero un logo también puede ser beneficioso para un sitio web personal. Puede añadir legitimidad, ayudándote a crear una marca profesional en el futuro. Si aún no has creado un logo para tu sitio web, el constructor de Hostinger tiene un Creador de logos con IA que te ayudará.
Consejo profesional
Cuando crees o subas un logo, recuerda que debe tener un fondo transparente para que se adapte a los colores que elijas.
Para crear un nuevo logo, haz clic en Herramientas con IA -> Creador de logos.

A continuación, elige cómo quieres crear tu logo:
- Crea un logo tú: introduce el nombre, para qué es y dónde quieres usar el logo. Luego, elige un logo para personalizar el color, la forma y el diseño.
- Usa el generador de logos con IA: elige entre una galería de logotipos prefabricados y selecciona los colores y la forma.

Por su parte, el favicon representa un sitio en las pestañas de los navegadores web. Por lo tanto, ayudan a hacer que tu sitio web sea recordado por los visitantes, profesional y de confianza.
Para subirlo a tu sitio, dirígete al botón de Configuración del sitio web en la esquina inferior izquierda de tu editor. Luego, selecciona Configuración general para continuar.
En la sección Favicon, haz clic en el botón Añadir imagen y sube tu favicon personalizado. Haz clic en Editar sitio web para finalizar el proceso.

6. Guarda y publica tu página web
Los cambios se guardarán automáticamente, por lo que no tendrás que preocuparte por perder las ediciones no guardadas. Recuerda revisar cada página web y enlace después de personalizar el contenido. Cuando hayas pulido todos los detalles, haz clic en Publicar en la esquina superior derecha.
Conclusión
Crear un sitio web mejora la imagen de marca personal o profesional en línea. Además, los sitios web ayudan a compartir contenidos con un público más amplio. Antes de crear tu propio sitio web, elige la plataforma adecuada, escoge un dominio memorable y consigue un plan de hosting si es necesario.
Estos son los pasos esenciales para crear una página web:
- Define la idea de tu sitio.
- Elige la plataforma para crear tu página web.
- Adquiere un servicio de hosting.
- Registra tu dominio.
- Elige una plantilla, produce contenido y publica tu sitio.
- Crea una página de inicio.
- Decide qué otras secciones necesita tu página web.
- Optimiza la estructura de tu sitio web.
- Añade contenido escrito y multimedia.
- Guarda y publica tu sitio web.
Las dos plataformas en las que nos hemos centrado son los CMS y los creadores de sitios web. Hemos compartido los pasos para crear un sitio web profesional utilizando WordPress y el creador de Hostinger, junto con los consejos sobre cómo optimizar tu sitio.
Una vez que estés en línea, puedes considerar los siguientes consejos para después del lanzamiento:
- Revisa regularmente: revisa tu contenido regularmente ya que las mejores prácticas de SEO cambian continuamente.
- Promociona el sitio web: utiliza el contenido, el correo electrónico, las redes sociales y el marketing de afiliación para ayudar a promocionar tu sitio web y atraer más visitantes.
- Analiza el rendimiento: mejora las estrategias de marketing para evitar futuros problemas analizando tu rendimiento con regularidad. Utiliza herramientas como Google Analytics para ayudarte.
Para profundizar en los conocimientos sobre la creación de sitios, consulta las secciones de lecturas recomendadas y preguntas frecuentes.


Leave A Comment